When you look up how to make a website or online portfolio for your work, much of the advice centers around how to create a cohesive personal brand. This can create a conundrum for the 29% of professionals who have completely changed fields since starting their first job, or the 70% of tech employees who are working on a side project they want to show off, too.
Career paths are increasingly nonlinear, and talented professionals want to be able to show off all of the things they’ve accomplished in one place. But it’s also important not to do this in a way that looks disorganized or leaves people confused.
The good news is, it’s completely possible to make a site that shows off all sides of you. Here are four tactics for organizing all of your various projects in one place, so you can feel fully represented (without looking scattered).
1. Show a timeline of evolution
Great for: People whose work has changed over time
If you’ve had a winding career path that you’re trying to make a website for, organizing projects in chronological (or reverse-chronological) order may be the easiest way to keep things organized.
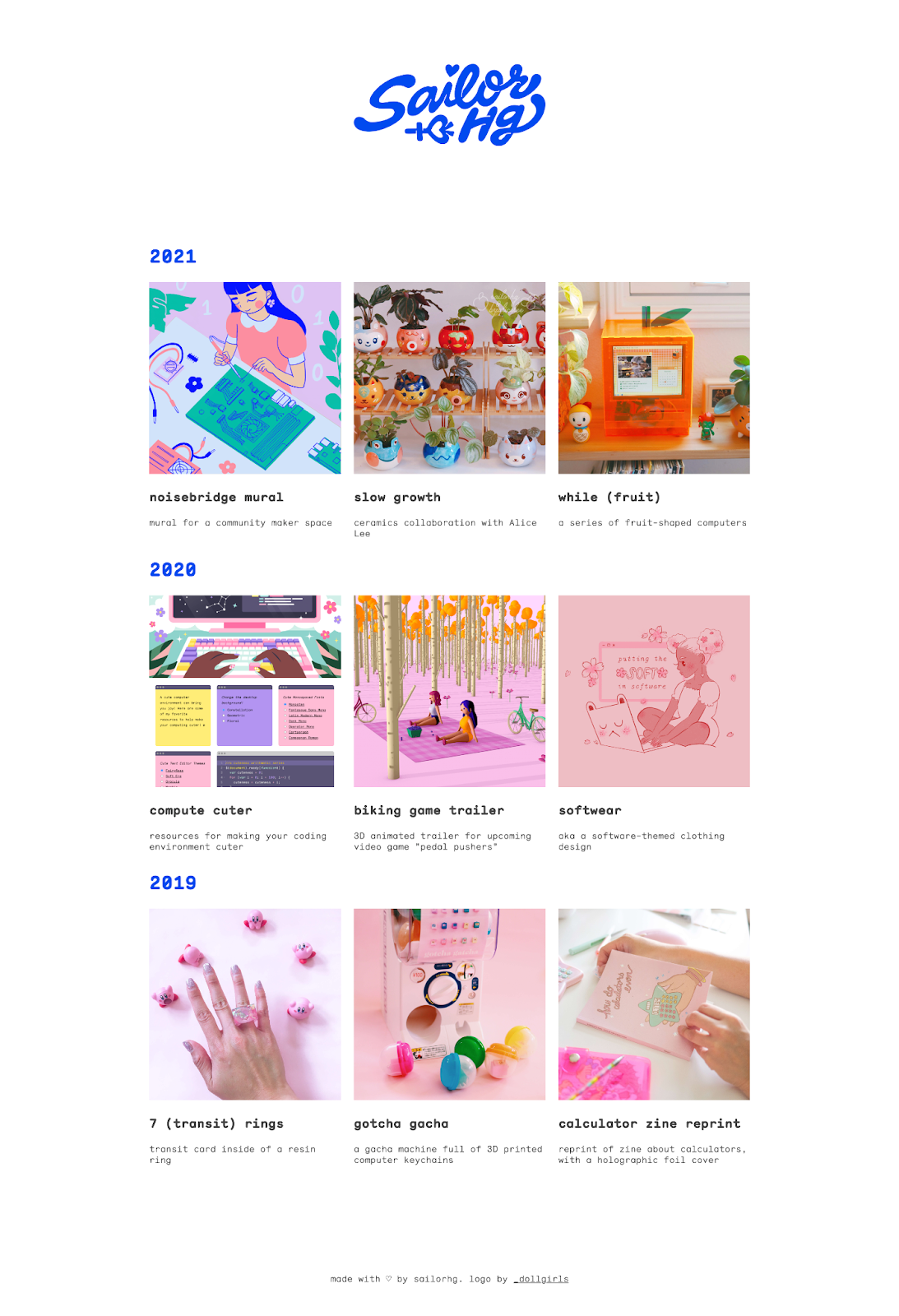
For instance, we love how multihyphenate Sailor Hg curates a few of her favorite projects from each year into this simple landing page. You quickly get a visual overview of the many things she’s dipped her toes in over the years—from coding to ceramics—and how her unique visual style carries across each. Each image links off to a page where you can learn more about the project.

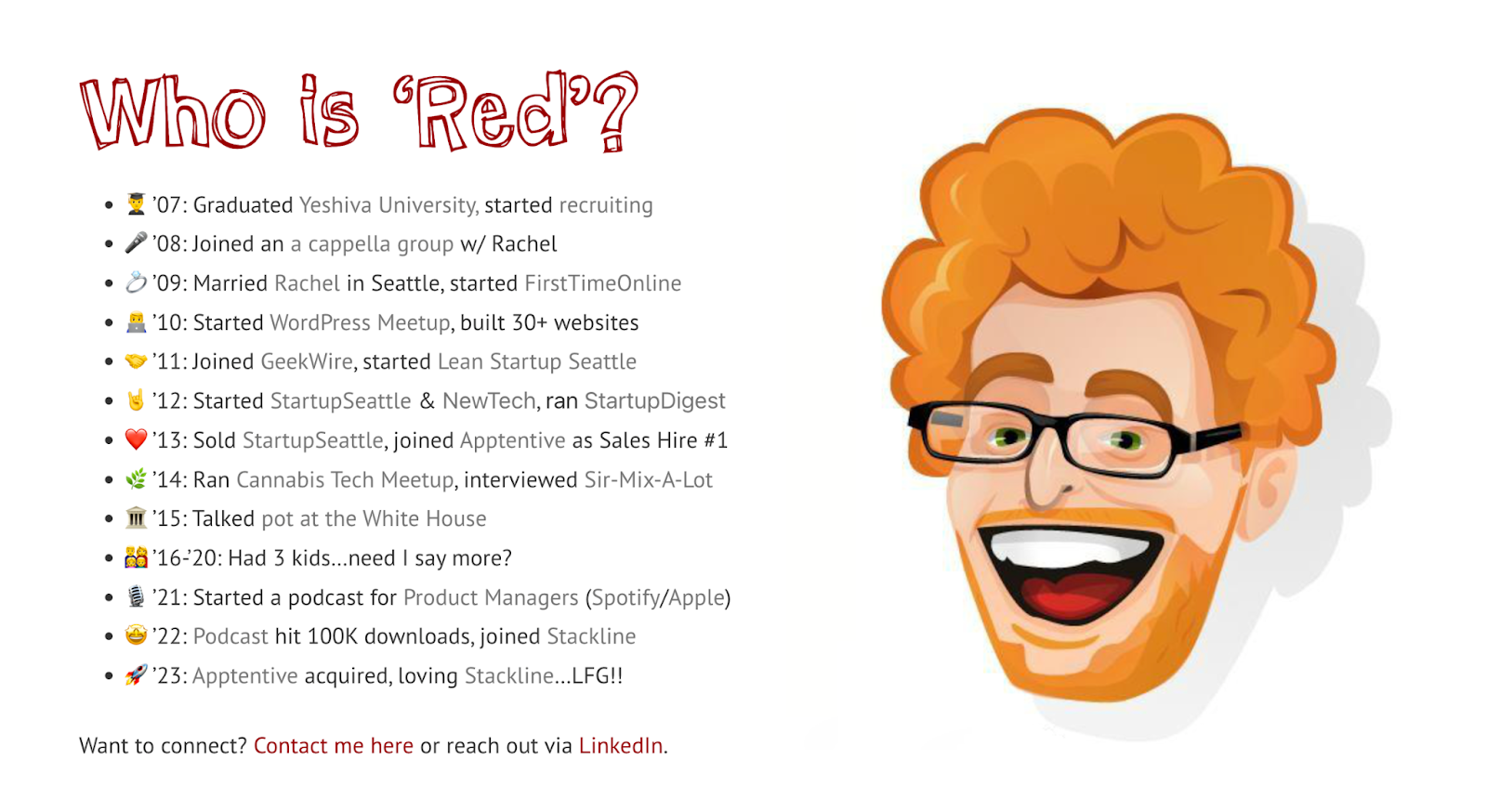
Red Russak takes a simpler approach to the timeline, giving a one-page, bullet-point list of his various professional (and personal) achievements over the years. This is the perfect way for a serial entrepreneur to quickly showcase all the companies they’ve had their hands in.

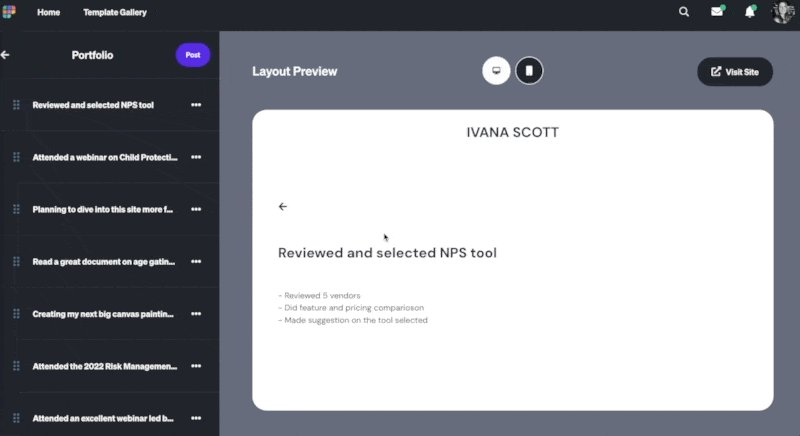
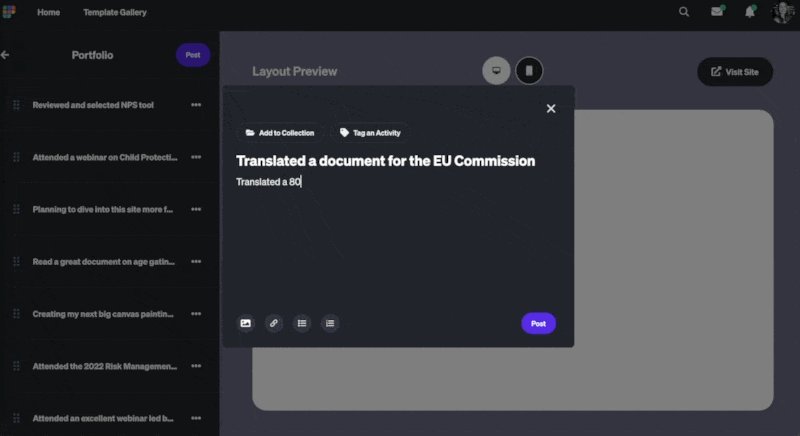
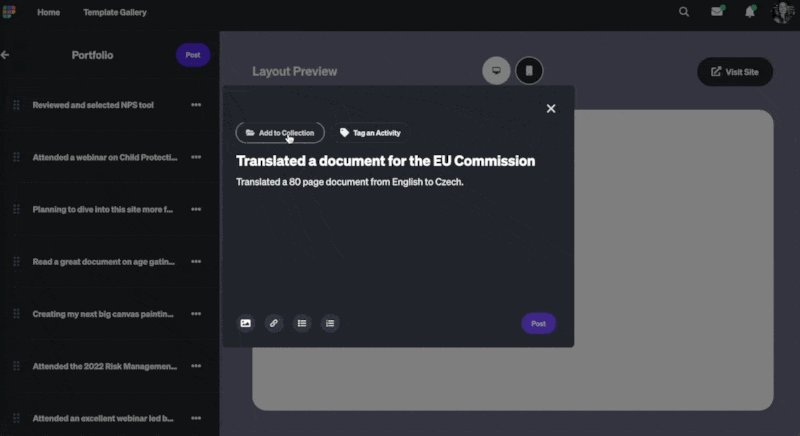
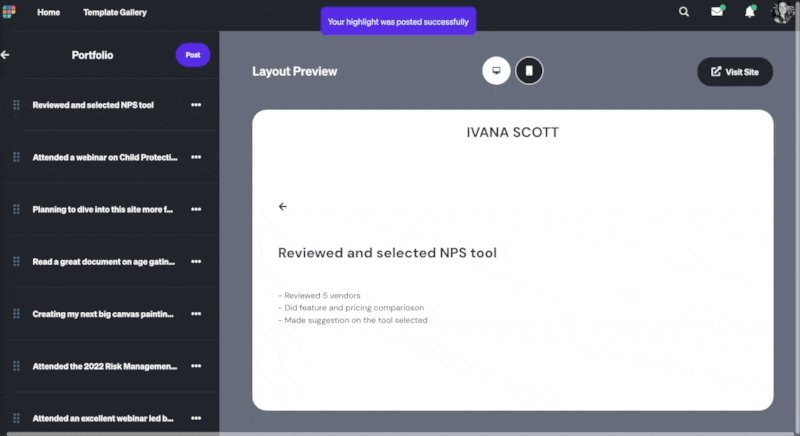
Polywork makes it easy to build a timeline of projects—simply add a new highlight and it will show up on the timeline of your profile page. You can even backdate projects so you can build out a comprehensive overview of all your past work, even if you’re new here.

2. Create collections of work
Great for: People who have several distinct types of work that they do
Perhaps the most straightforward way to make a site that shows off multiple types of projects is to simply dedicate different sections to each one.
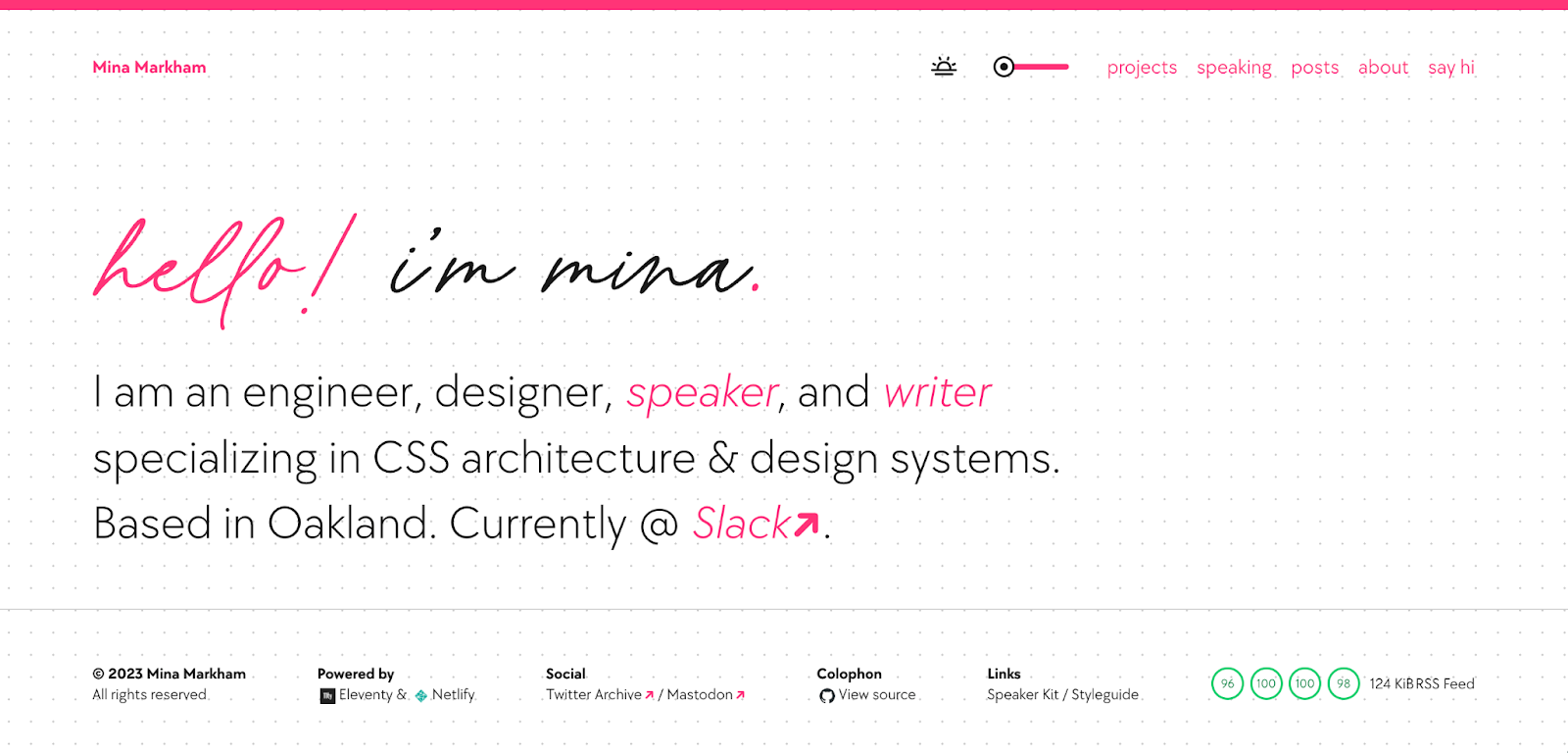
For instance, you could go the route of Mina Markham and create a separate page for each aspect of your work. Her menu bar becomes almost like a table of contents outlining each of her specialties, and the brief personal branding statement on her homepage further emphasizes the different sides of herself.

If you prefer a one-page personal website, you could take Sacha Greif’s approach and break the page visually into sections for each type of project. We especially love how he went with text-only descriptions (instead of including images) to keep his website looking cohesive even while sharing a wide variety of work.

If you’re building on Polywork, we make it easy to organize your posts into as many collections as you’d like, meaning you can break down work achievements by industry, skill, topic area, or any other category you want to show off. These collections live on your profile page and each link off to a landing page where people can learn more about your past projects in that area.

3. Use tags and filters
Great for: People whose projects tend to overlap multiple skills or industries
Feel like you can’t organize your work into distinct categories? Consider creating a central landing page for all of your projects, and then using tags to allow site visitors to hone in on the projects they’re most interested in seeing.
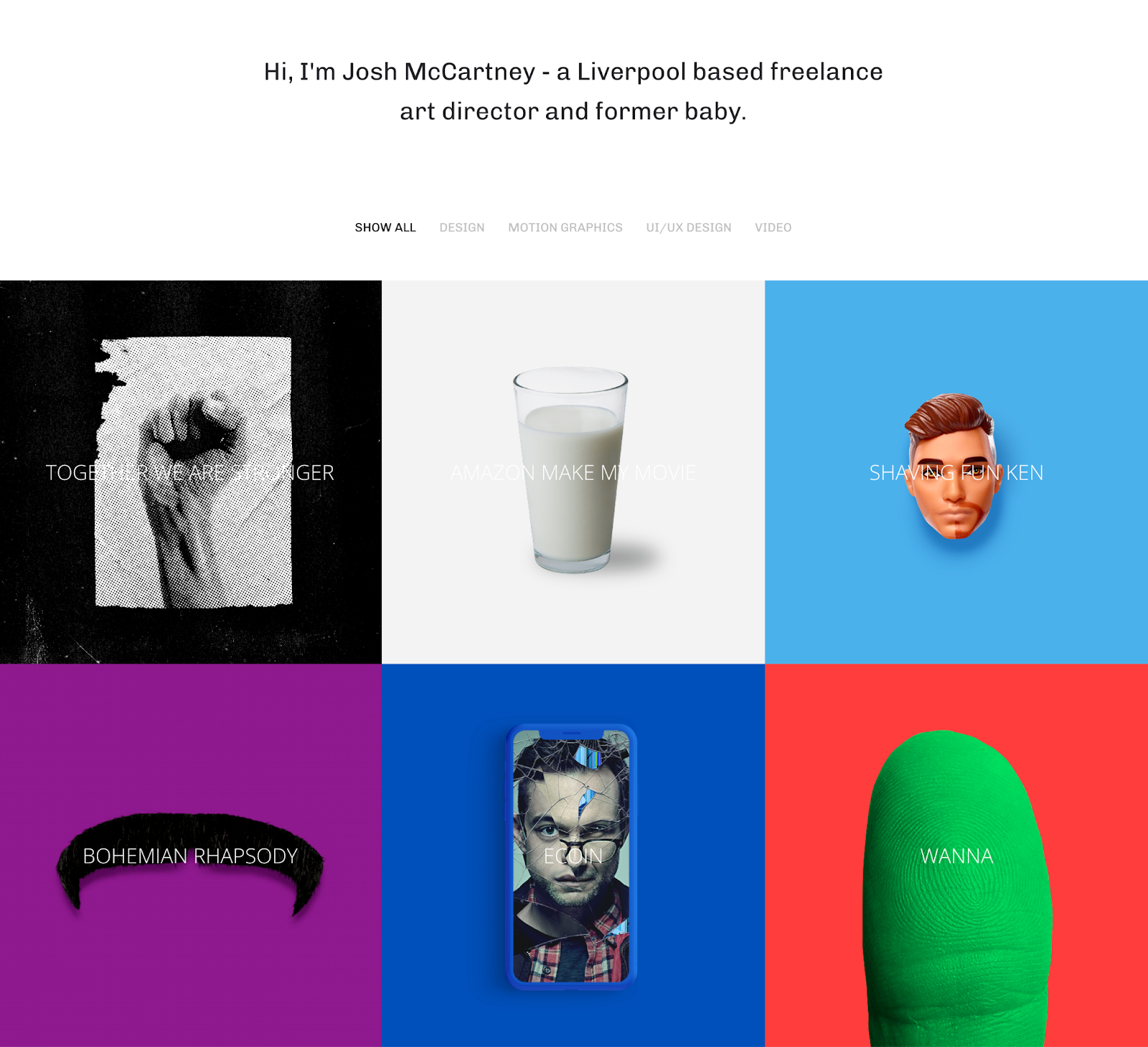
For instance, Josh McCartney’s site initially displays a portfolio of all of his projects, but then gives you the option to filter them to only the projects that showcase his design, motion graphics, UI/UX, or video skills. It’s the perfect way to make a site that shows off everything while ensuring it can be tailored to different audiences.

Thanks to some helpful tags you can quickly see Thalida Noel’s portfolio and the skills each project showcases as you scroll through.

4. Tell your (whole) story
Great for: People who need to explain how everything fits together
“Show, don’t tell” is common advice in writing, but sometimes when it comes to explaining your professional journey, it’s much easier to tell than show. If you’re struggling to make a website that feels cohesive, a robust bio sharing all of the aspects of yourself may be the best approach.
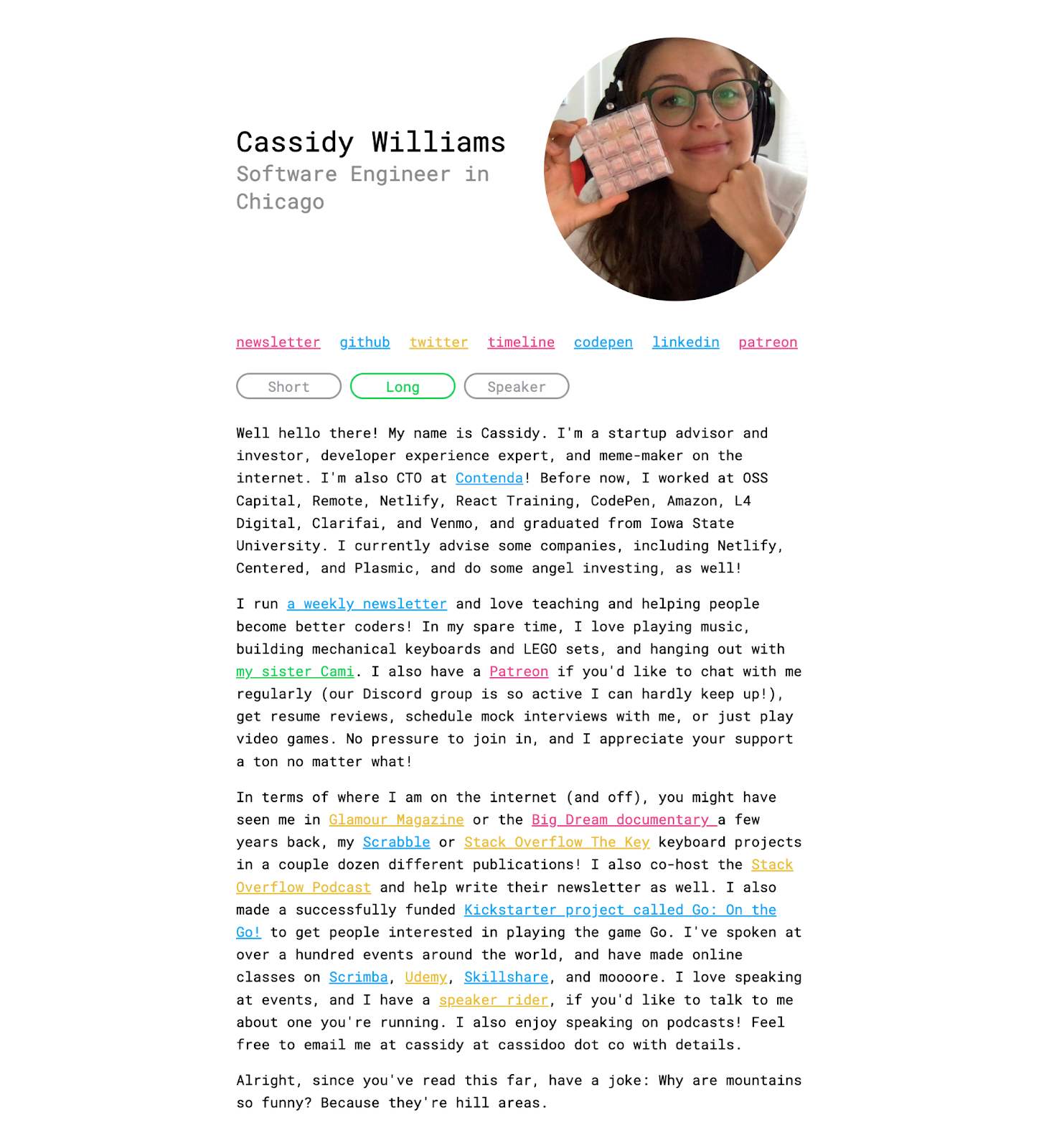
For instance, we love how Cassidy Williams explains everything she does on her website, linking off to pages where people can learn more about each project she’s involved in.

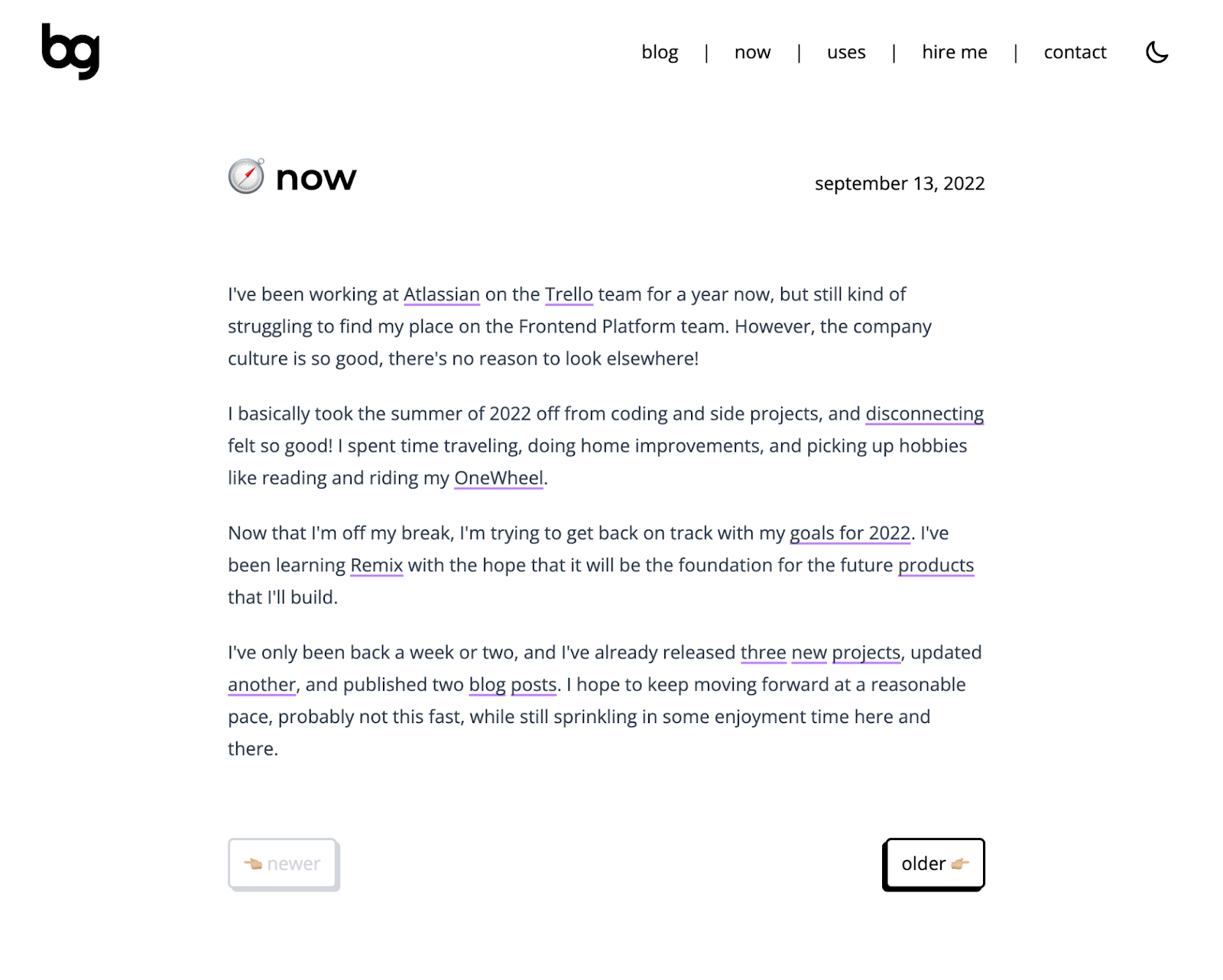
Brad Garropy takes a hybrid approach with a narrative timeline that he updates every year or so with information on everything he’s been up to. People can scroll through previous updates to see a quick diary of his work over the years.

However you choose to make a site that shows off all your work, you’ll probably want to include some sort of narrative element. A strong personal branding statement will explain the “why” behind all of the work that you do, making it clear how your winding career path or unique mix of work projects ties together to make you the impressive professional you are.