We’re in a reflective mood at Polywork HQ — there’s been a lot to look back upon in the past few months — and even more to look forward to in the new year.
Probably our biggest milestone was helping you build side income and a personal brand that stands out through our new personal website builder. We put out the call and you more than answered, putting your own spin on the sites that showcase more of you to the world.
Turn your LinkedIn profile into a beautiful personal website instantly with all your content already there with @Polywork. Try it for yourself at https://t.co/MpJjX0jvnw ✨ pic.twitter.com/Iovnj4RA5p
— Emily Kager (@EmilyKager) December 15, 2023
Emily Kager showing off how easy it was to build her personal site on Polywork.
With that last point in mind, we wanted to showcase just a few of the sites that wowed us. We hope that they don’t only leave you in a similar level of awe, but also inspire you to build a site that shows off more of you as well.
The personal websites that inspired us
Below, we highlight the many things we loved about these five personal websites not only in terms of their content, but killer template, font, and color combinations as well.
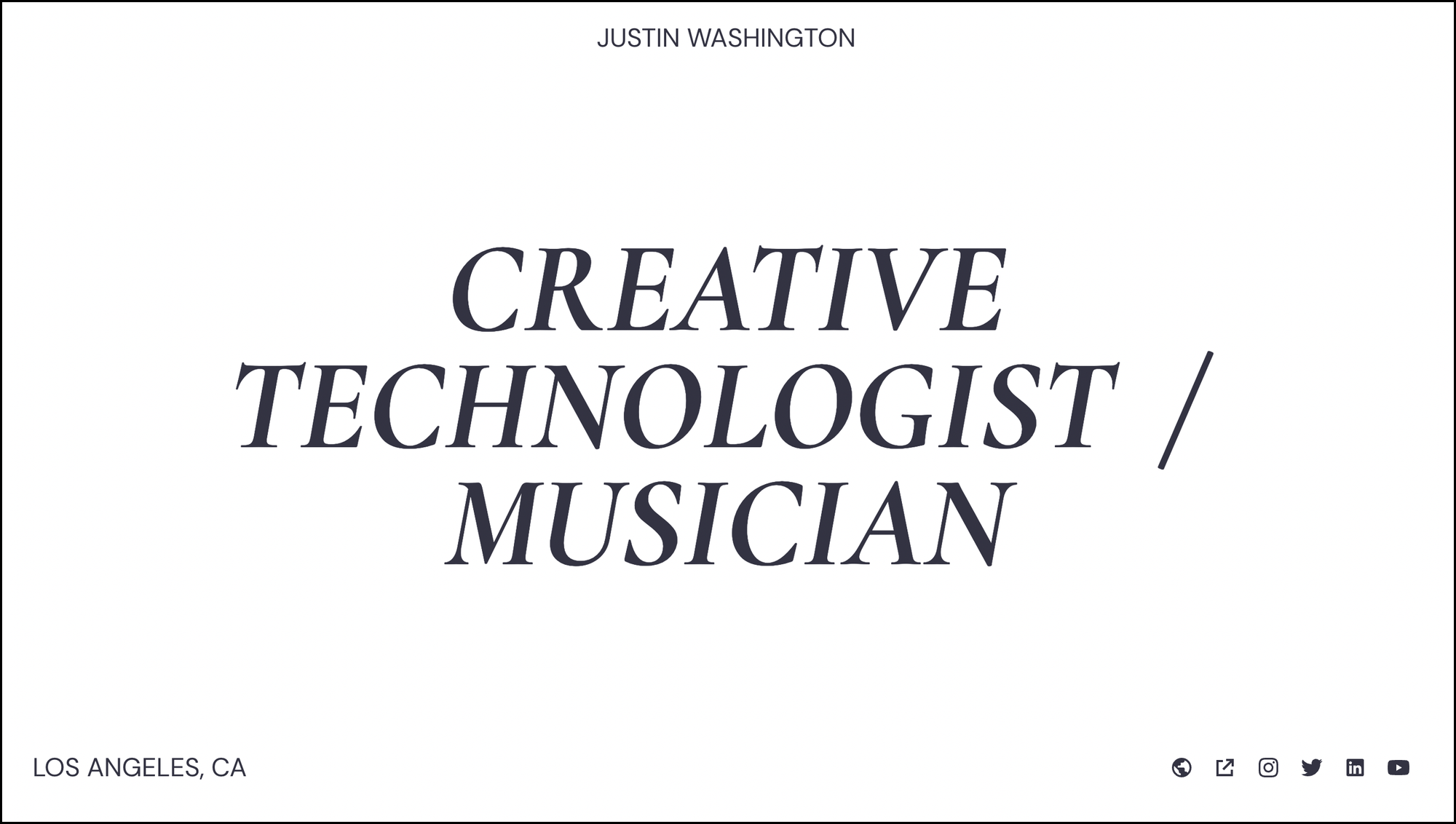
1. washjay.com

What we like about Justin's personal website
Justin's personal website says more through its simplicity above the digital fold than many of the busier sites out there. Scroll down from there, and the multihyphenate takes over, with Justin's links to his side hustles in music and photography on full display.
This isn't by accident — there's a great deal of thoughtful intent to his site and, by extension, personal brand. As Justin put it in his recent Q&A:
Throughout academia, and in my professional career, I knew that positioning would be my greatest asset. I knew I was always one relationship away from the next opportunity, so it’d be best to make sure I curated and presented myself in a way that would attract the opportunities I wanted. Now, it’s just been about centralizing it, and I’m so glad I can do that with Polywork!
Template - Gatsby
Font - Cormorant Garamond
Colors - Color Pack 1
2. kevinbyronclark.com

What we like about Kevin's personal website
Kevin makes full use of the Headline, About Me, Social Links, and Contact blocks to ensure that everyone can clearly his many talents above the digital fold.
For his part, Kevin had some positive things to say about building his site as well.
ive tried a ton of random ai tools but this one just worked too well and made something I find so tedious, so easy 🤙🏻👏🏻
— Kevin Byron Clark (@kevinbyronclark) November 17, 2023
Template - Orb
Font - AUX Mono
Colors - Color Pack 1
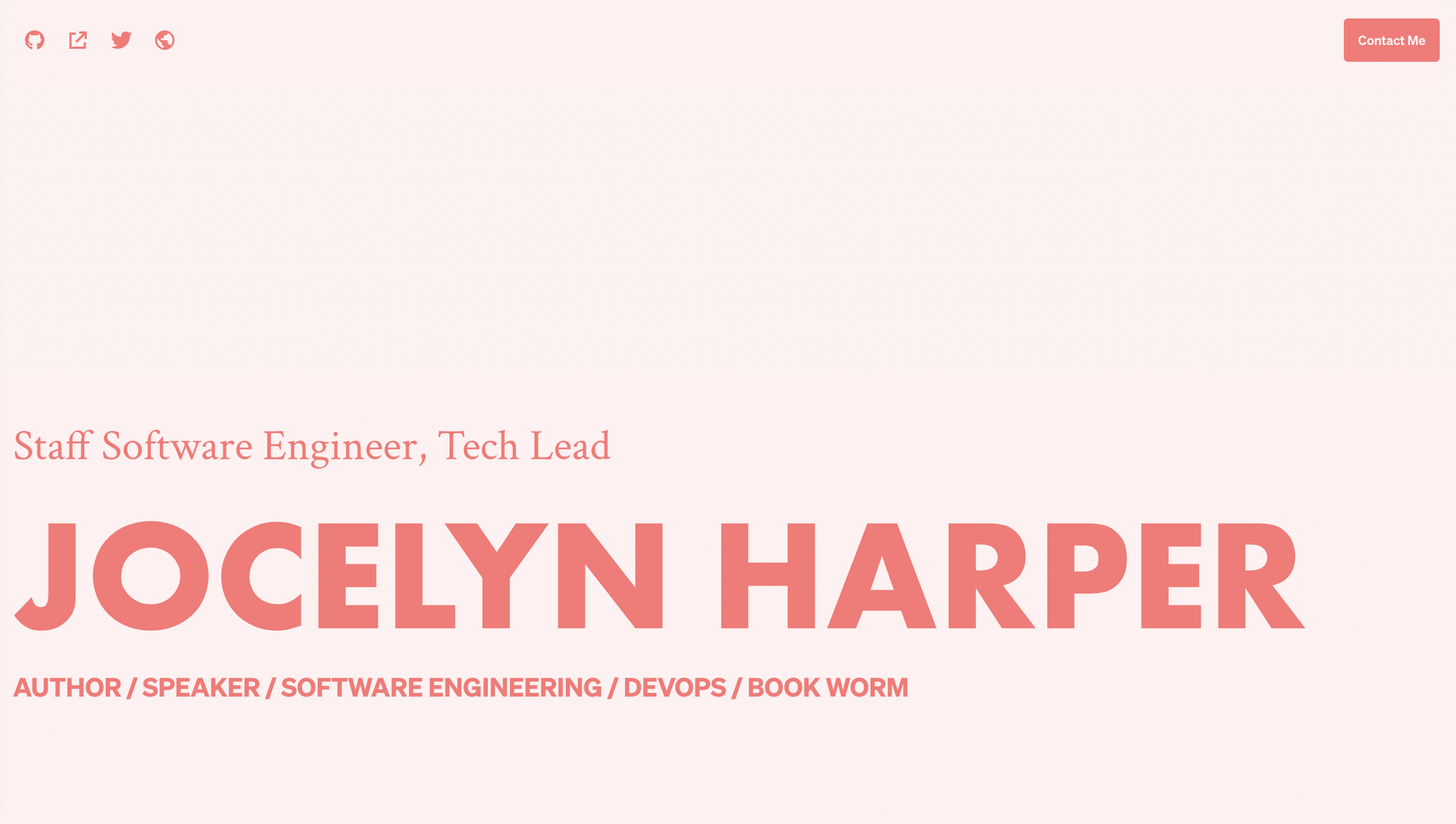
3. jocelyn.dev

What we like about Jocelyn's personal website
Jocelyn uses her personal website to share her most authentic self — using the links section to highlight her social media greatest hits, such as the one below.
New keycaps (I ordered these in December so THERE) pic.twitter.com/mXV7fmv86r
— Josie (@javavvitch) January 24, 2022
This is all intentional and aligned with Jocelyn's personal brand and cross content strategy, which she shared with us earlier this year. Here's more from her on the topic:
Before you start creating content, you need to have your personal brand identified. It was important to me that I stay true to myself and that my personal brand did not stray away from an honest view of the tech industry while keeping my kawaii aesthetic. With that in mind, I centralized the best of my personal brand into Git Cute: honest technical tutorials and information that is designed for the wide spectrum of software engineers and providing tools and games that maintain a cute perspective.
I credit creating authentic content for my success as a content creator. In an era where content creators make posts about products or ideas without disclosing sponsorships, trust is critical. That's not to say authenticity is manufactured as part of your personal branding, it should grow organically over time.
Template - Trailblazer
Font - Futura
Colors - Color Pack 2
4. polywork.com/callizarpas

Calli’s attention to detail is something to behold on her site, from her favicon down to her links, portfolio, and many ways to collaborate.
Here’s what Calli did to make her site stand out, in her own words:
My About Me section also provides insight to who I am as a person by touching on the fact that I split most of my time between Washington DC, Paris, and Greece and that I’m a sucker for an iced matcha, thrifting, and a good restaurant.
I also include some of my other projects, like my personal TikTok account and weekly newsletter. You can also see that I’m passionate about wellness, travel, and taking care of the world around me. Human connection and cultivating positive and authentic digital interactions is a huge part of what I do as a writer and producer.
I wanted those values to shine through my writing by adding multiple human touches and making sure my values as a person and creator were obvious. Having clear values can help attract the right audience members, differentiate yourself from your competition, and build community.
Template - Orb
Font - Kepler Std
Colors - Color Pack 2
5. tristanpennicott.com

What we like about Tristan's personal website
Tristan uses his personal website to highlight his passion for mentoring and even a card game side hustle in the works.
Additionally, Tristan's About Me is more reminiscent of a personal branding statement (if we may say so ourselves):
👋🏾 I’m a native New Yorker born and raised of Jamaican descent. I got my drive from my father who is a mechanical engineer and my mother who holds a PhD in library science. Mediocrity is not in my DNA. I pride myself on being a forward thinker, driven, and optimistic.
Template - Interstellar
Font - Kepler Std
Colors - Color Pack 10
If you've had all of the personal website inspiration you can handle and are ready to create a site of your own, you can get started for free at polywork.com.

